Boeing | Maintenance Performance Toolbox
Project DESCRIPTION
Boeing undertook multiple high profile application redesign projects over the past few years. All channels for accessing aircraft maintenance data were redesigned. The largest among them is Maintenance Performance Toolbox. This is the primary data delivery method for all aircraft models, web and mobile. The main web application hadn’t been substantially updated since it was first created 15+ years ago. The redesign was a three year, $54 million project that resulted in a familiar but drastically improved version of the software.
My ROLE
As the Chief UX Designer, I was in charge of the entire user experience across web and mobile devices. I led a team of fellow UX designers, and a team of UI developers. I also founded and chaired the seventeen-airline Customer Advisory Board.
Users | Environment
Toolbox user personas include all airline employees who work in maintenance and engineering, or otherwise use aircraft maintenance data. Their environment could be in offices, hangars, on an airplane, or on an active flight line at the airport.
A look at Toolbox Before & After
Before: Maintenance Performance Toolbox
After: Toolbox "Horizon"
Research
Note: For much more detail on my research and design process, check out: Select an Airplane Case Study
Mockups
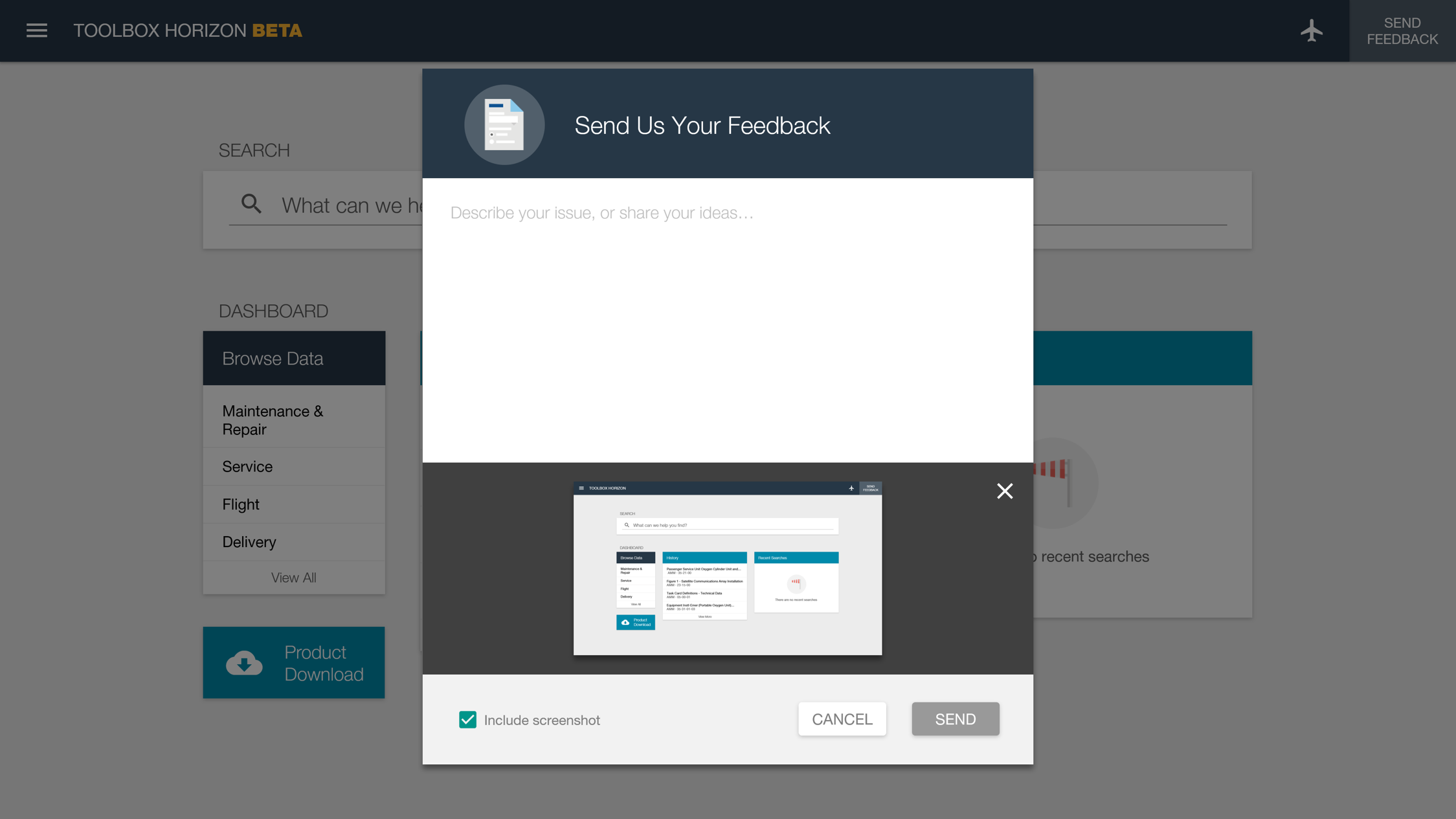
Onboarding
Description
This was the initial foray into onboarding for the Maintenance Performance Toolbox application. I felt it was critical for the success of user adoption. Especially after a major redesign. Moreover, it gave Boeing the opportunity to confirm users’ contact information that often hadn’t been updated since their account was created.
Problem
Prior to the redesign, user account information was handled during extensive on-site training and implementation. Release notes were usually created; however, they almost never reached the end users.
Solution
On first use of the new application, users have an opportunity to confirm their information. The What’s New feature serves two purposes: Initial onboarding for new and transitioning users, and release information for subsequent software releases.
Use the Left and Right arrow controls to view additional mockups.
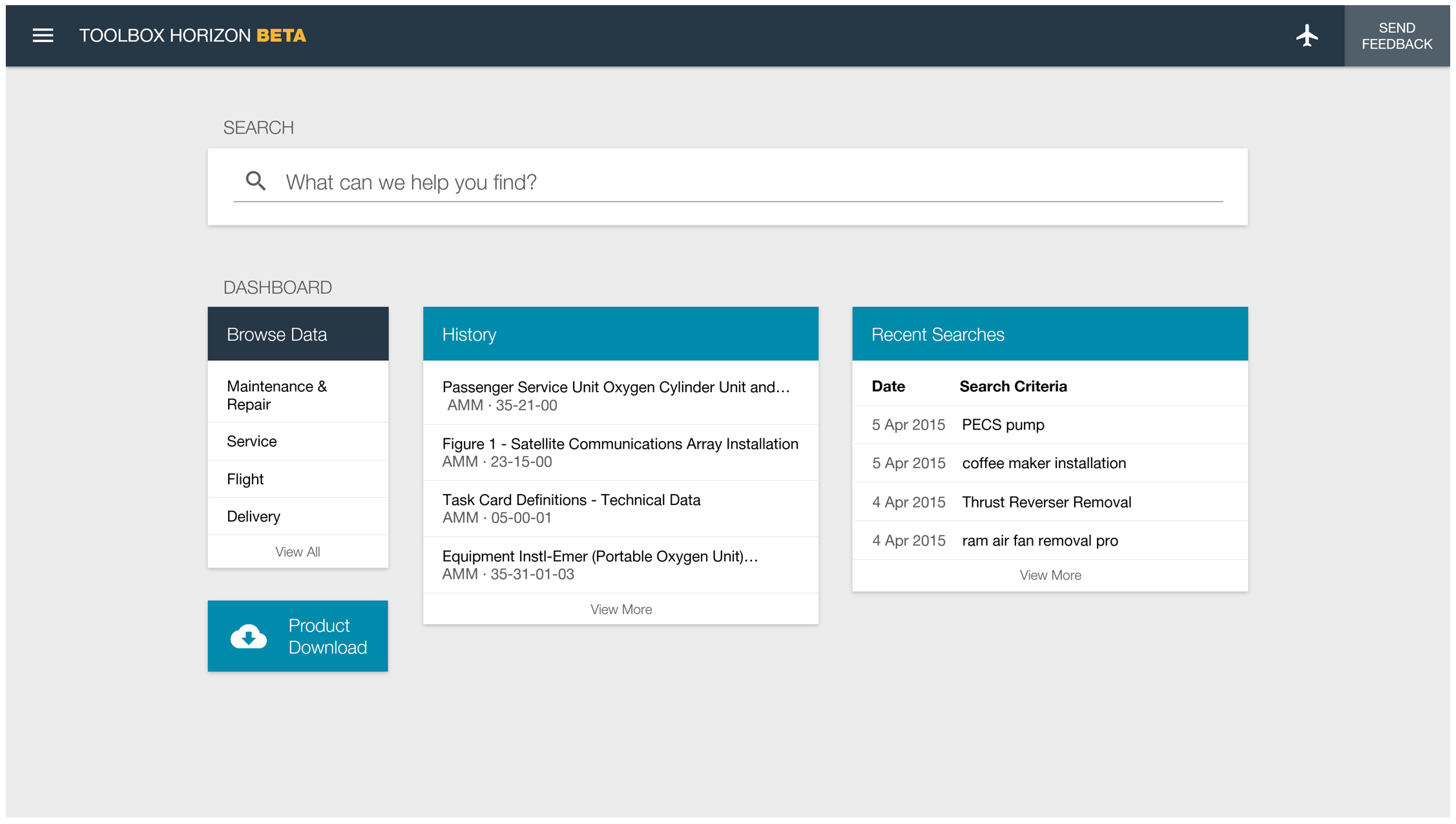
Home Screen
Description
The updated home screen pairs the global search function with a dashboard. The clear message from the user research, across personas, was to get them to their data quicker and easier.
Problem
Prior to the redesign, Maintenance Performance Toolbox was rigid and didn’t support customization. Search was hard to find, and even harder to use. Nearly a third of the screen was used for outdated tabs and product overhead.
Solution
Users now have a clean, customizable home screen. They can use a Google-style search, or jump right into browsing their data. Much of the product overhead was consolidated into a simple website menu.
Use the Left and Right arrow controls to view additional mockups.
Search
Description
Our research and analytics indicated there was nearly a 50/50 split between the two ways of accessing data, browse or search. A considerable amount of design and development time went into the building of a new search.
Problem
Maintenance Performance Toolbox had multiple searches for different types of data. Often located in different parts of the application. Even if users used the correct one, the search engine was outdated and produced unreliable results. Users often preferred to browse to data instead.
Solution
Through workshops and on-site visits, we determined that search would be used more often if it performed better. Not only is it a single search box, for all data, it also includes returns recommended results, and quick links to facets. Results are easily filtered using facets. Boeing’s maintenance data is complex and nuanced, so this helps users quickly narrow down results.
Use the Left and Right arrow controls to view additional mockups.
Browse Data
Description
A lot of attention was paid, during the redesign, to increasing consistency of design patterns, and reducing the number of steps users took to perform common functions.
Problem
Despite the fact that the browse and search functions almost always took users to the same place – viewing maintenance data – their user experiences couldn’t have been more different.
Solution
The browse data design now uses the same pattern as search results. Feedback showed that end users appreciated the consistency between these two updated experiences.
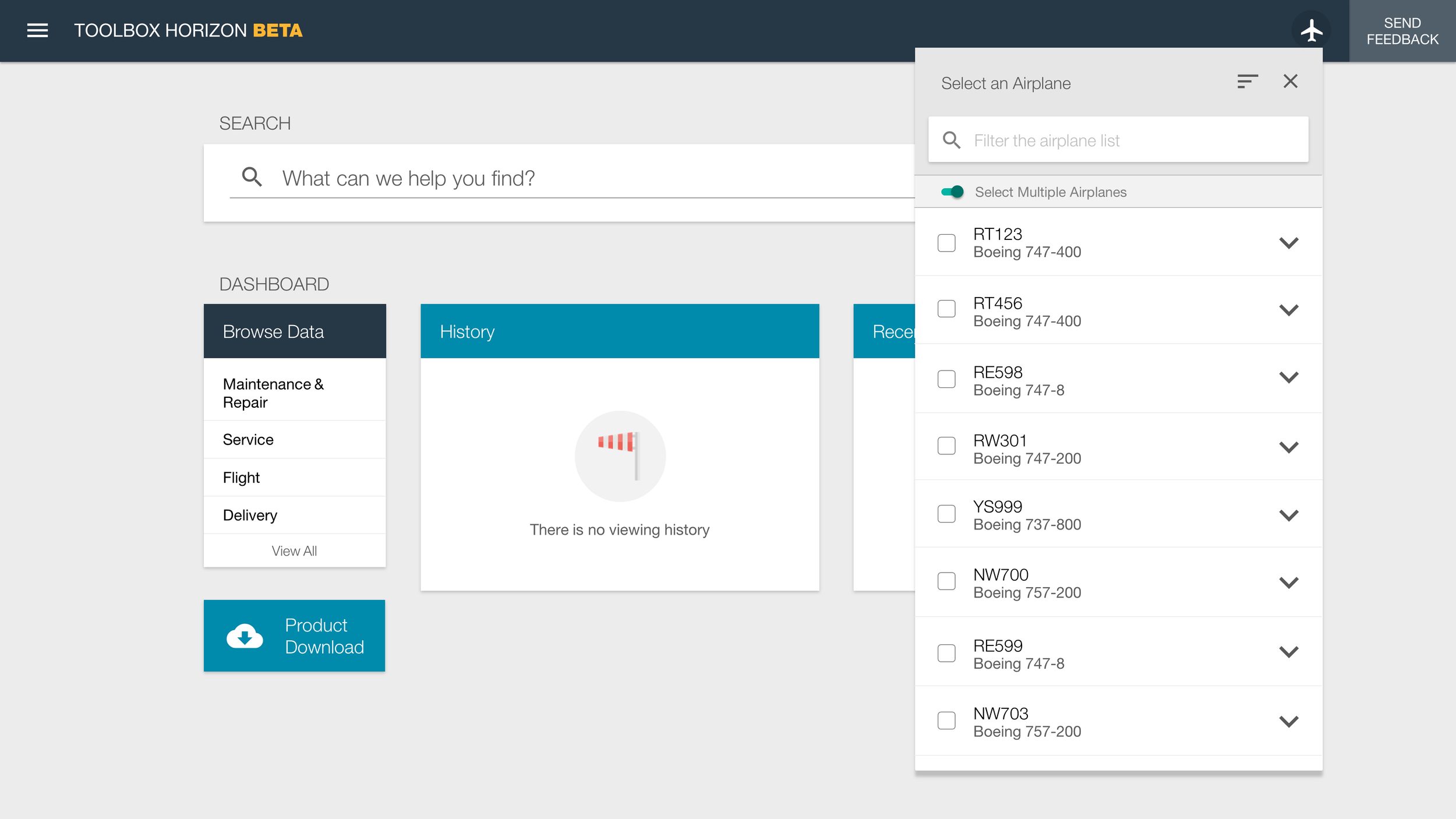
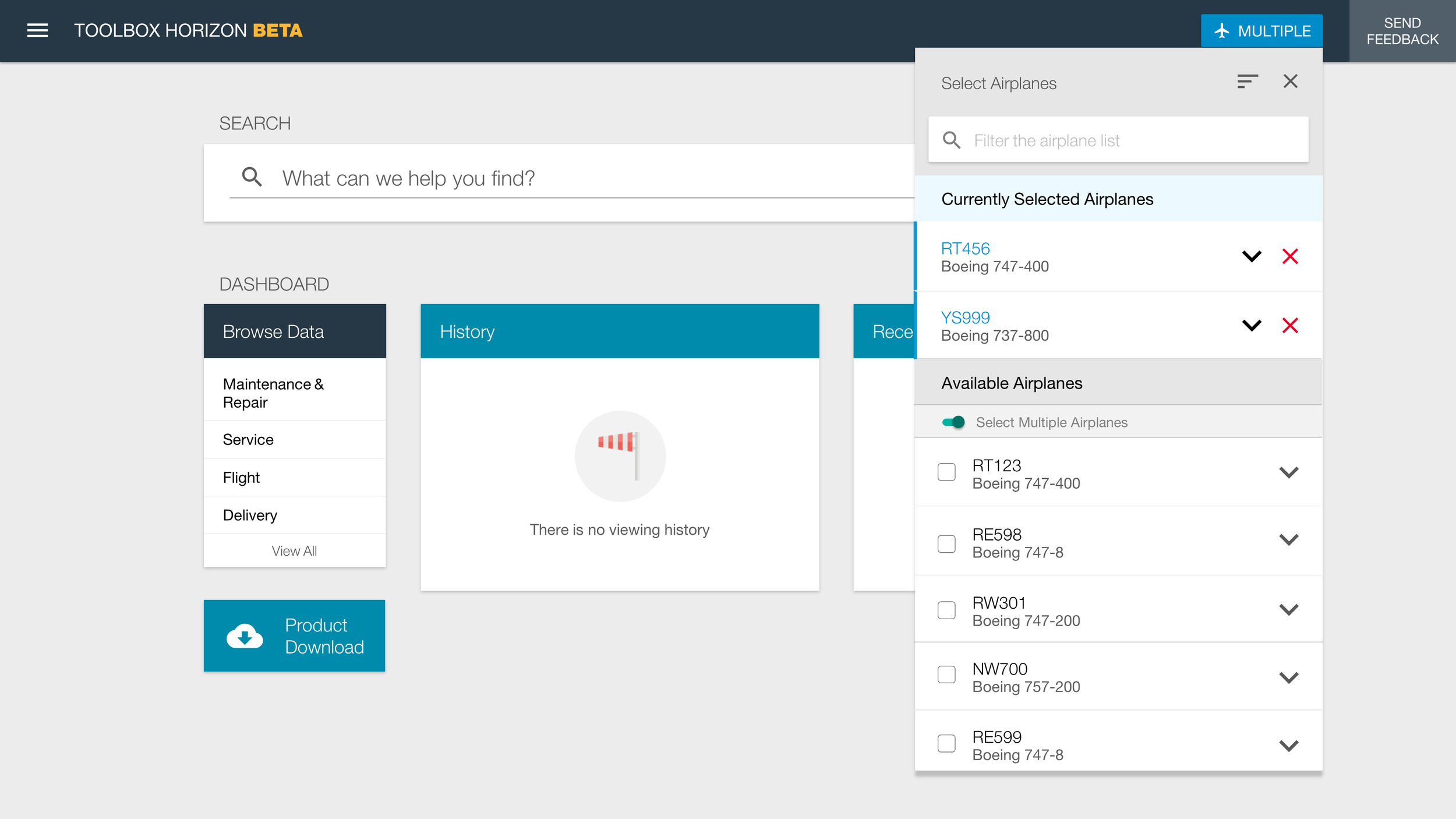
Select an Airplane
Description
In order for Maintenance Performance Toolbox to show the correct data for a specific airplane, a user needs to select that airplane. This enables the application to hide data that isn't applicable to the selected airplane.
Problem
Prior to the redesign, the Select an Airplane function didn’t work across Toolbox's multiple tabs, even though it looked like it should. This caused a lot of confusion for end users. The interaction presented at random times and was hard to use. Worst of all, this could potentially lead to the wrong technical data being displayed for maintenance on an airplane.
Solution
Users can now set their application context by selecting an airplane with a simple popover menu from the header bar. Users can easily filter the airplane list by searching, sort the list, and select multiple airplanes. For more details on the process of researching and designing this feature, check out: Select an Airplane Case Study.
Use the Left and Right arrow controls to view additional mockups.
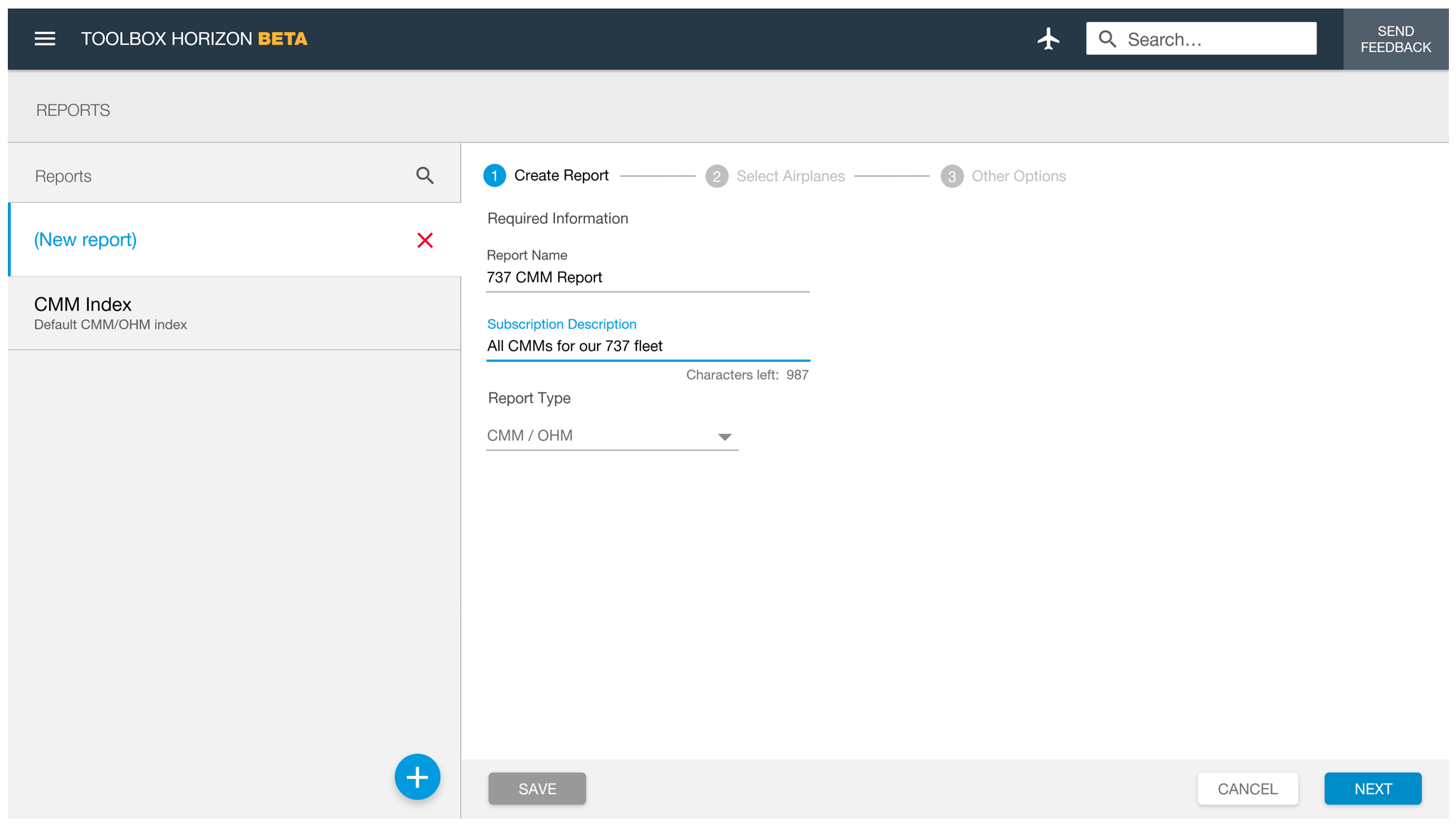
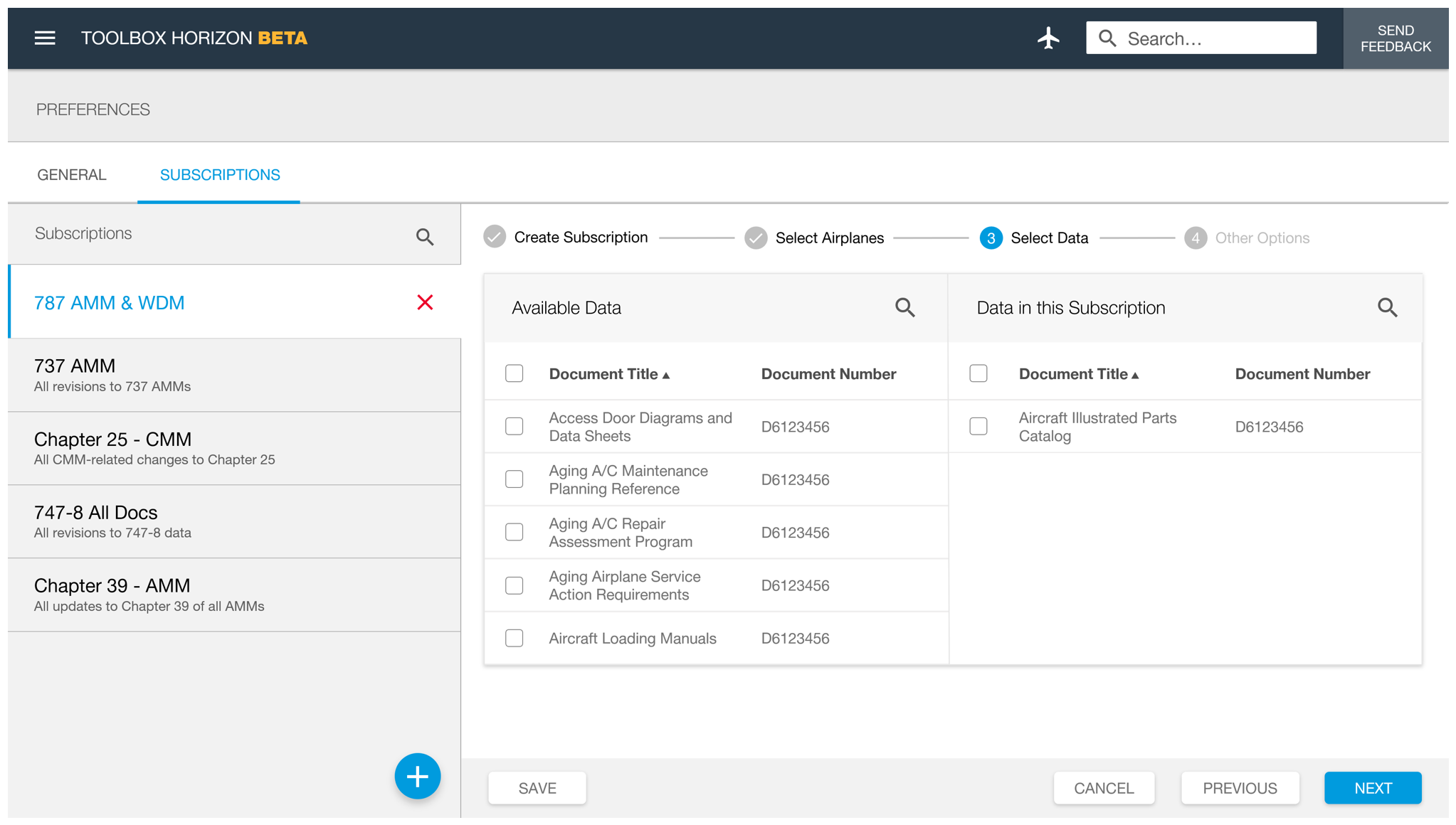
User Controls
Description
One of the major themes, by overwhelming customer request, for the Maintenance Performance Toolbox redesign was to increase user customization wherever possible.
Problem
Prior to the redesign, users could opt-in for e-mail notifications of any change in their airline’s maintenance data. This generally resulted in excessive e-mails. Users could only use a handful of pre-set data reports. There was extremely limited opportunity for user customization.
Solution
Now users can manage multiple subscriptions, with various options, across their data set (top, right). Each subscription has its own options for data types, and communication frequency. Users can also add multiple custom data reports (bottom, right). If needed, administrators can add airline-wide reports as well.
Use the Left and Right arrow controls to view additional mockups.
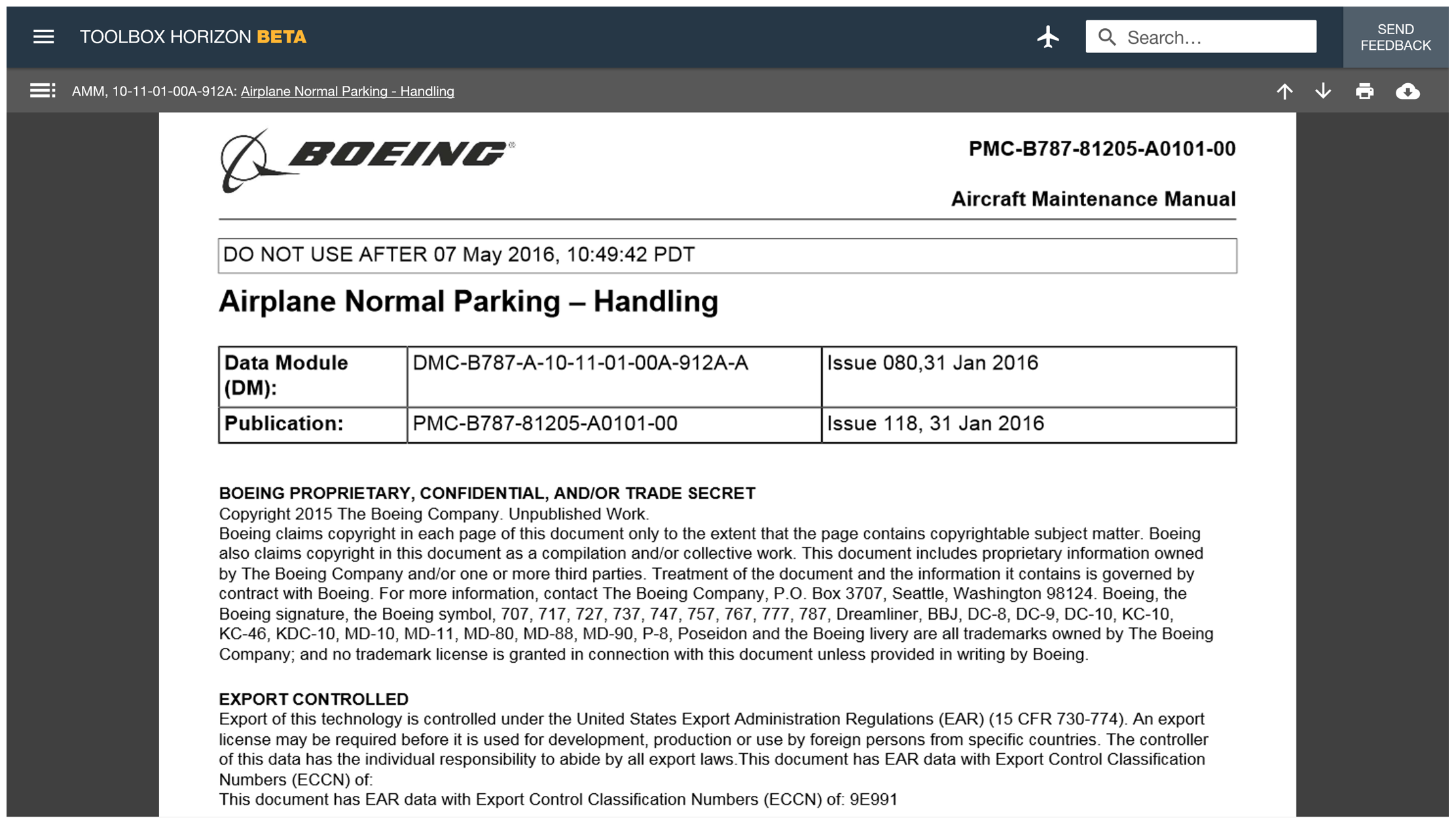
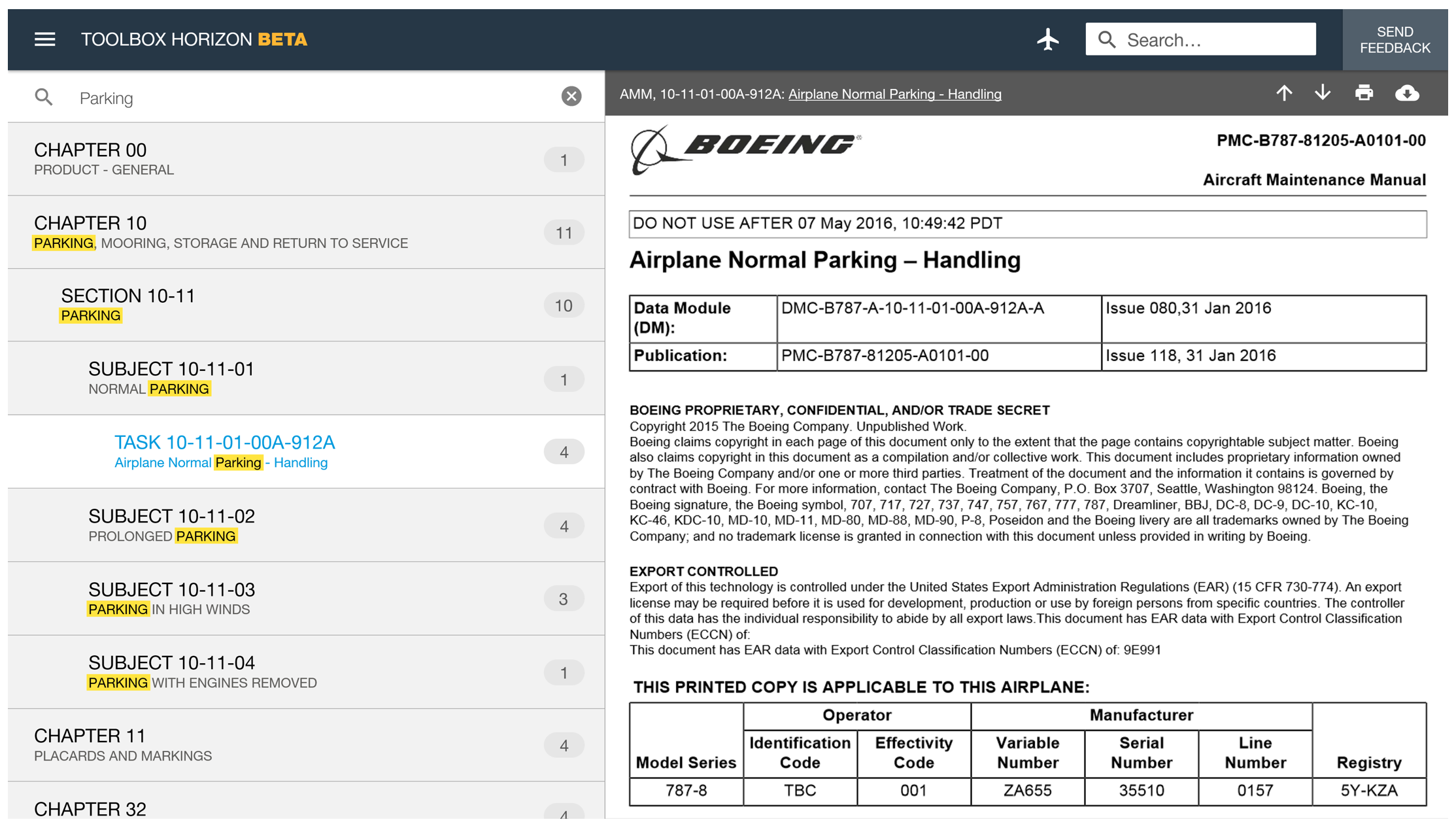
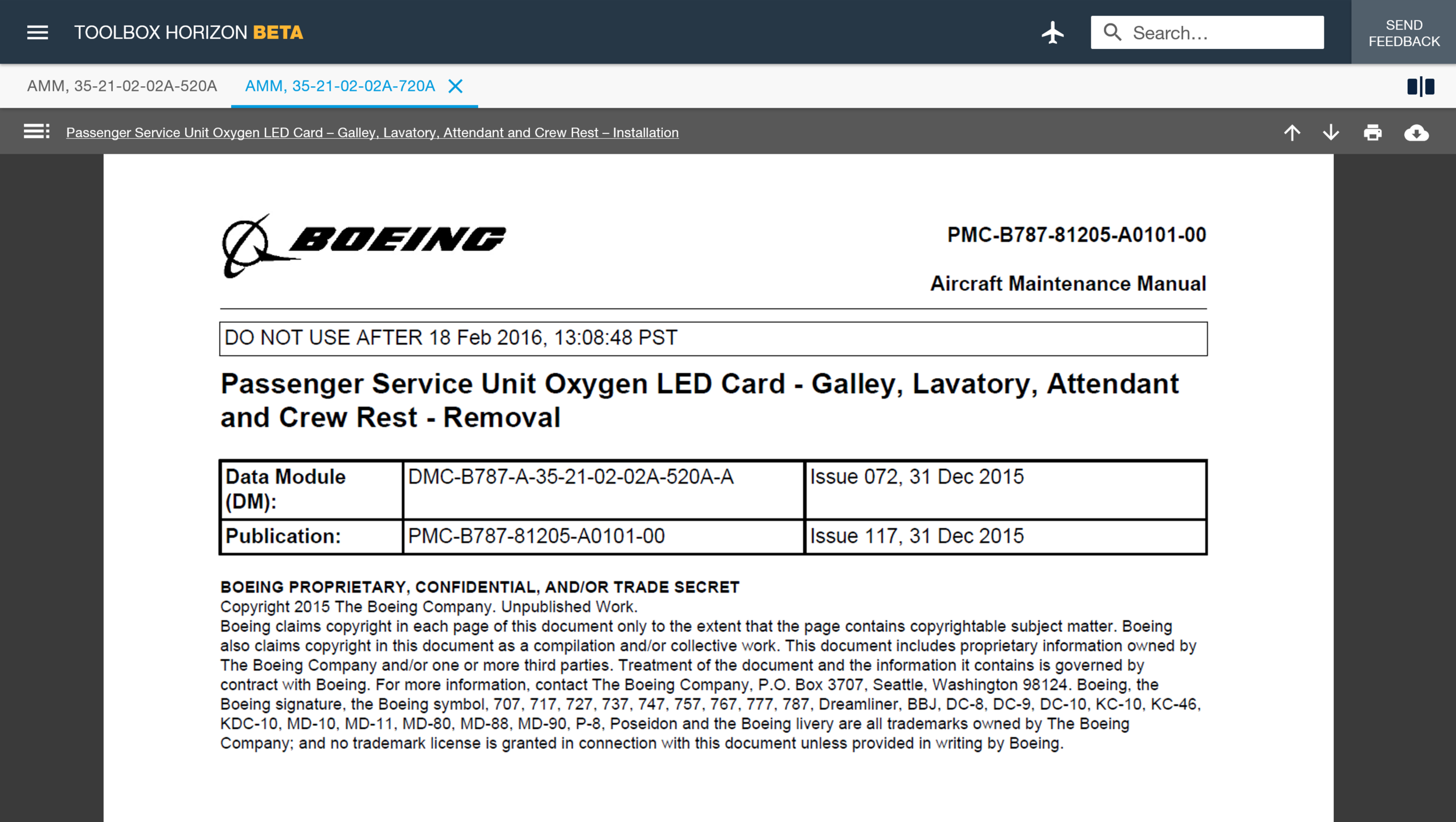
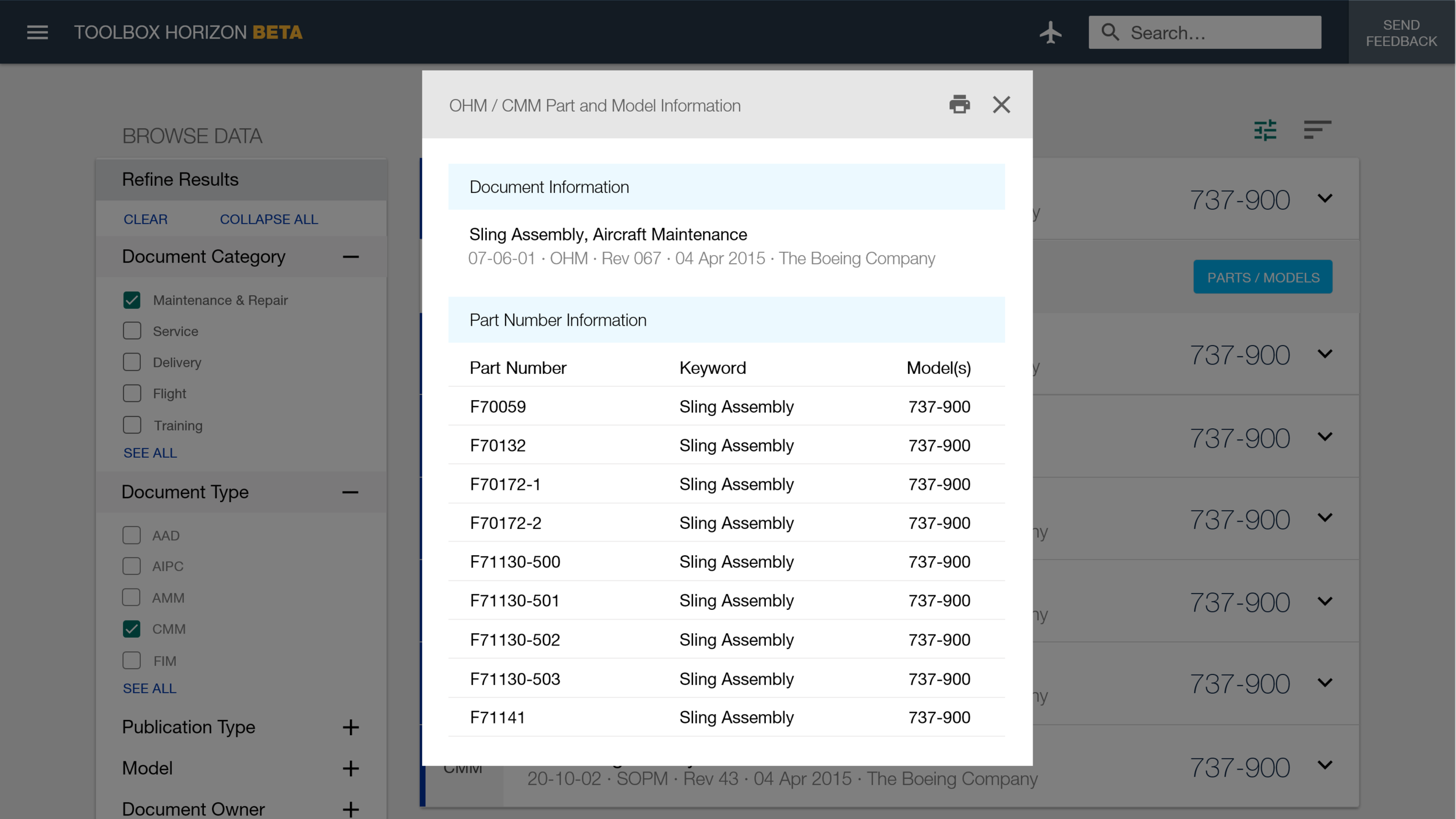
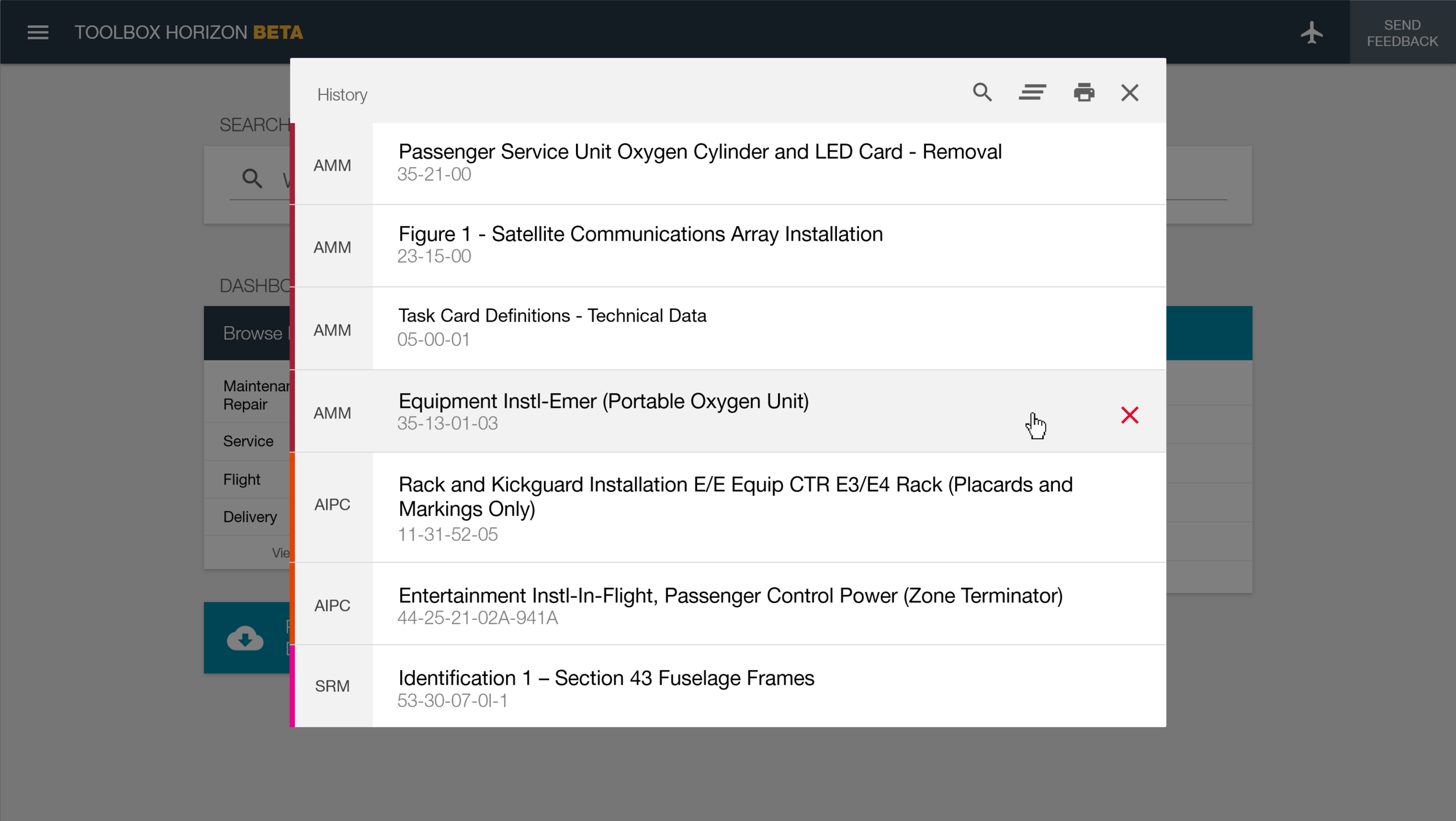
Viewing Data
Description
One of the major themes, by overwhelming customer request, for the Maintenance Performance Toolbox redesign was to increase user customization wherever possible.
Problem
Prior to the redesign, users could opt-in for e-mail notifications of any change in their airline’s maintenance data. This generally resulted in excessive e-mails. Users could only use a handful of pre-set data reports. There was extremely limited opportunity for user customization.
Solution
Now users can manage multiple subscriptions, with various options, across their data set (top, right). Each subscription has its own options for data types, and communication frequency. Users can also add multiple custom data reports (bottom, right). If needed, administrators can add airline-wide reports as well.
Use the Left and Right arrow controls to view additional mockups.
Toolbox Remote
Description
Toolbox Remote is an offline, self-contained, fully responsive version of the otherwise-online Maintenance Performance Toolbox. Remote runs on laptops, airplane computers, tablets, and phones. It was the first version of the Maintenance Performance Toolbox suite of applications to be redesigned.
Problem
Toolbox Remote had to work completely offline, on a large variety of devices. From laptops to proprietary airline maintenance computers, to cockpit tablets, to phones, my designs had to take full advantage of responsive web design.
Late into the project, I was asked to support a Windows 10 tablet pilot. I had to include designs for a native Windows 10 tablet application.
Technical constraints prevented my from designing a consistent, robust search experience. I had to work with what HTML5 and JSON could support locally.
Solution
Ultimately, I was able to design a product that was consistent with the online version of Toolbox. Searching was more limited; however, testing showed that, in certain cases, users preferred having a dedicated search (in lieu of a global search). The application was well-received and has since been deployed globally. I was fortunate enough to even see it working live in a Virgin Atlantic 787 cockpit.
The Windows 10 pilot didn’t go anywhere, but it was a good experience. I used a lot of the information I learned for my work at in8development, where I designed and built an extensive native Windows 10 application.
Native Windows 10 tablet design.
Prototype of Toolbox Remote on a Virgin Atlantic 787 cockpit tablet.
Responsive Web Design
The Maintenance Performance Toolbox redesign – online and Remote – was a completely responsive experience. Nearly all features support breakpoints from XL screens, to phone-sized screens. This was a first for a major Boeing project.
An example of a responsive onboarding experience across various breakpoints.
Other Mockups
The redesign of Maintenance Performance Toolbox was an extensive, enterprise-level undertaking. It wouldn't be possible to show everything in a portfolio. Below are some additional selected designs from this project.
Use the Left and Right arrow controls to view additional mockups.